Exploring Mitosis
Agenda
Mitosis
- What is it?
- Who is building it?
- Why might you use it?
- Initial Thoughts
- Resources
What is it?

What is it?
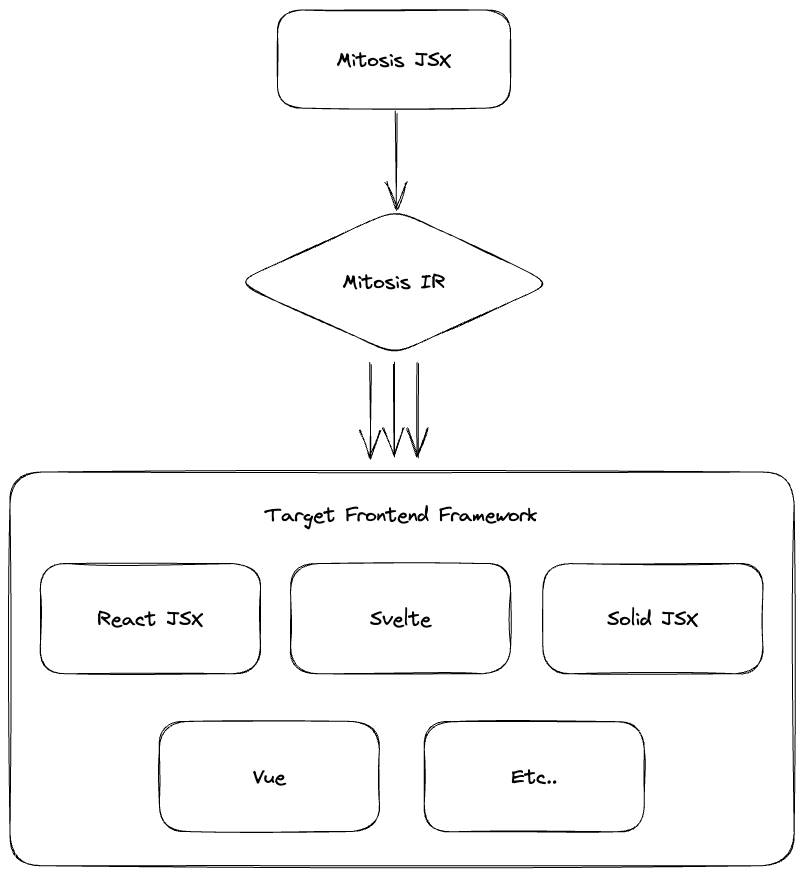
- A JSX syntax that defines mitosis components
- A "mitosis Intermediate Representation (IR)" - This is essentially a JSON AST that mitosis uses for compiling.
- Command line tooling that will take all your mitosis jsx files, transform it to the IR,
then take the IR and compile it to all the targets you define in your
mitosis.config.jsfile.
What is it?

What is it?
export function MyComponent() {
const state = useStore({
name: 'Steve',
});
return (
<div>
<input value={state.name} onChange={(event) => (state.name = event.target.value)} />
</div>
);
}
What is it?
{
"@type": "@builder.io/mitosis/component",
"state": {
"name": "Steve"
},
"nodes": [
{
"@type": "@builder.io/mitosis/node",
"name": "div",
"children": [
{
"@type": "@builder.io/mitosis/node",
"bindings": {
"value": "state.name",
"onChange": "state.name = event.target.value"
}
}
]
}
]
}What is it?
import Context from './simple.context.lite';
import { useContext, setContext } from '@builder.io/mitosis';
export default function ComponentWithContext(props: { content: string }) {
// you can access the context using `useContext`
const foo = useContext(Context);
// you can use `setContext` to provide a new value for the context
setContext(Context, {
foo: 'baz',
content() {
return props.content;
},
});
return (
// you can also use `Context.provider` to provide a new value for the context
<Context.Provider value={{ bar: 'baz' }}>{foo.value}</Context.Provider>
);
}
What is it?
useRefuseStyleuseMetadatauseDefaultPropsonInitonMountonUnMountonUpdate
Who is building it?
Why might you use it?
Interesting Usecases
- Maintaining a design system and component library for consumers using varied frontend frameworks
- Dramatically lower the investment to bring your design system and core components to alternate platforms
- Your organization needs to build things for your customers to use in their own software
Initial Thoughts
Pros
- Active development
- Attentive responses
- Helpful devs and community
- Fast compilation and works surprisingly well
- JS ecosystem needs more agnostic first tools
Initial Thoughts
Cons
- Large and complex surface area
- Still early days, documentation needs to mature some
- Could be difficult to get contributors
- Hard to see support for specific targets & understand semantic differences between targets
- Always have to deal with platform constraints & specific device UX paradigms
Initial Thoughts
Advice
- Standardize & document Mitosis IR
- Collaborate wtih framework authors
- Make a
npm create mitosistemplate
